Simple getting started with Advanced post slider
I am assuming that you successfully installed latest version of Advanced post slider. Click ‘Adv. Slider’ tab from dashboard. You will get a predefined slideshow option set under each design template. The manage screen should look like the following screenshot.
Click to expand the option set and check the different options available. There are lots of options and those are grouped in different sections. Though all the options are easy to understand but sometimes it’s make little confused if you have lots of options available. So, for simple start up you can follow rest of this tutorial or you can start experimenting by yourself.
Before start you need to understand one thing, Advanced post slider use posts (built-in post, custom post type or page) for slideshow. So, you don’t need to add slide or slide image here. Create some posts or use existing posts for slideshow. Your post featured image will be used for slide image.
- First check Advanced post slider demo pages and choose a design format that suited your need.
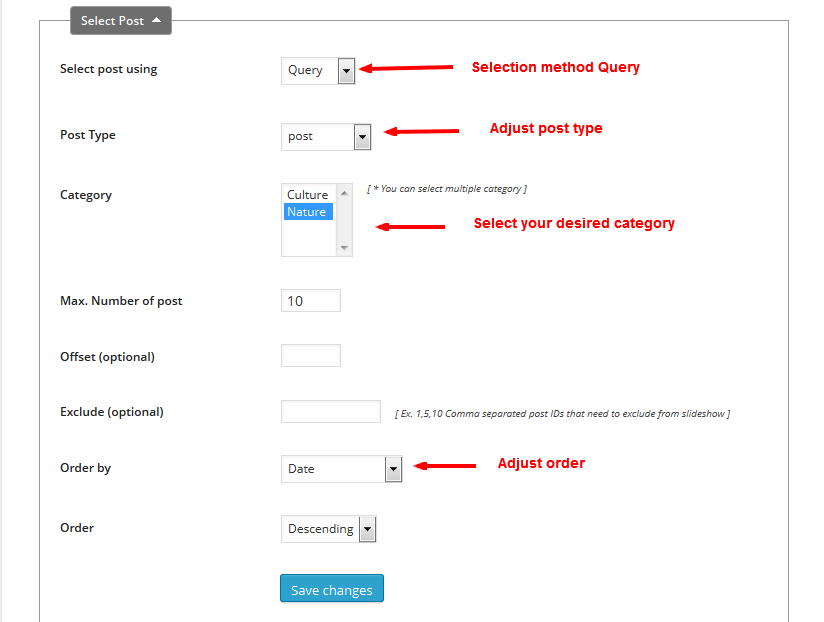
Template one »Template two »Template three » - Let’s start with template one predefined option set. First you need to select some post to show on slideshow. You can select post from list of all posts or you can use query to select post. Go to ‘Select post’ section, choose post selection method then select some post or adjust the query (like selecting post type, category, order etc.) and click save changes.
- Go to ‘Label & Usage’ section, copy the slider short code and paste it at your desired location.
If need to use at your php template file, use WordPress function “do_shortcode” like the following
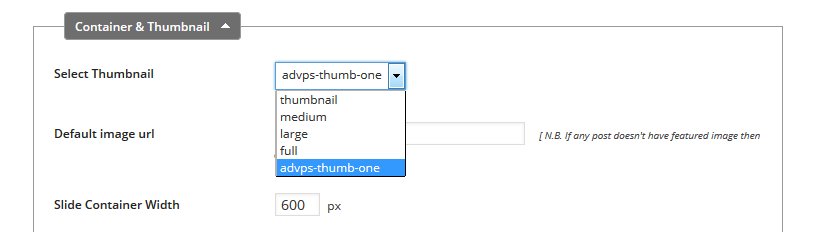
- Now, you may need to change slider container and image size. The used default image size is ‘advps-thumb-one’ and dimension is 600px X 220px. You can change it from ‘Thumbnails’ tab.
Also, you can choose WordPress default thumbnail sizes or your theme created thumbnail sizes. Go to ‘Container & Thumbnail’ section and select your desired size. Then adjust slide container width according to your selected thumbnail size. For template one, slide container width should be same as your thumbnail width.
That’s the basic start up. Now, you can play yourself and explore other available options.





Hi !
My aplogies for posting a query on your contact form, I havent found any other place to post this question.
I would be utmost grateful if you could assist in this simple setup:\\I need my slider to have 5 different thumbnails next to eachother as it is on your Example Sample 1 (second one from bottom)
See here is my website:http://www.dayfieldmotors.co.za/ (excuse we are still working on it)
THE SECTION WHERE IT SAYS:”SPECIAL OFFERS” is where your slider is.
Pls help as I LOVE your slider features is EXACLTY what we need.
God Bless
thanks
From ‘Slider’ section select Carousel for ‘Slider Type’. Use Slide margin 10.
From ‘Carousel & Ticker’ section adjust ‘Number of slide’ and ‘Slide width’ according to your design.
Hi, it seems that my sliders style is not working in Firefox, and IE – but works fine in chrome? Can you tell me why this is happening? http://www.thechokeslam.com
I see your slideshow at both Firefox and IE, its look OK but you have two other problem. First, your thumbnail sizes are different. So, output may be not expected. You may consider to use plugin built in thumbnail with crop mode true.
Second, there is an extra blank slide at the end of slideshow for disqus comment plugin. To overcome this issue check this
https://www.wpcue.com/docs/debugging-last-slider-showing-blank-disqus-plugin/
Kindly check why it is appear like this in this link and advice please
http://barakasoft.net/technews/
Your page have some javascript error. Check with debugging tool like firebug.
Solved, but the same issue !!
Hi,
I am building a testimonial slider for a client and I’ve been having a lot of success with yours. I was wondering if you have any tips to make it responsive? I have a 4-tile carousel and I was thinking I could maybe build other sliders and swap in the appropriate one at a certain window size, but it would be easier if there was just one value I could change to just drop it from a 4-tile to a 2-tile to a single tile as the window size decreases. Please let me know if you have any pointers,
Thanks,
Elizabeth
How can I order by PostViews? It has by default orderby Comments count but not “PostViews”..
Thanks,
Babis
I would like to place the slider on the homepage directly below the menu of my site but do not know how. The Appearance->Editor only serves a page with “Sorry, that file cannot be edited.” please advise.
Thanks
Hello, how do I install this in a widget on my sidebar?
Also, how do I have the image link to post but no title and no excerpt just featured image?
Use template two if you need only the featured image and link. Also check this faq https://www.wpcue.com/wpc-faq/how-can-i-use-advanced-post-slider-at-sidebar/
where do I get the shortcode is my question? I am aware of how to put it in the text widget but where do I get it?
You will find it at ‘Label & Usage’ section, top of any option set.
I tried that, I cut and pasted into a widget and then it just displayed that html code on my site.
You have to put the slider short code in a text widget. If you already tried text widget, then may be your text widget is not ready to use short code. To enable short code for text widget check previously provided URL.
I am the administrator and I can’t open the UI dropdown menu for customizing the slider! I have manage option capability!
i resolved it. it conflicted PPV Recent Post Viewer
Hi. Was wondering if there is a way to duplicate a slider and the settings applied to create a series? Or do I have to manually apply the settings each time I create a new slider?
Thanks,
I have plan to add a duplicate button for next version.
I have placed the slider in my second page successfully. I would like to place the slider on the homepage/static page on the same position as the second page(news page). kindly help me
Good day!
Can the slider take pictures from custom fields or only featured images?
Hello Vitaliy, for now only featured images are used for slideshow.
I have a strange trouble with slider. I use templete one and when i choose Post list and select posts, slider also shows post, that i didnt choose. And simetimes it shows 2 posts on one slider on the top and bottom. Simetimes it happens also when I choose Query and select category. You can see the result here http://joxi.ru/utnuU_3JTJAzeU7tlVw
And here excess posts, I didnt choose them in settings, and when i click them nothing happens http://joxi.ru/TNruU4wyTJDKAie9VlU
First issue shouldn’t be like that. After select posts click save changes from that section, then refresh the page and check that your selection is there.
I am not sure about second issue. If you provide a live URL that will easier to understand. Look like its CSS issue and you can solve it yourself. First try other effect.
I see, slider by default takes posts, that are mounted on the main. If I dont choose them, they still appear.
fist problem wat solved by changing css effect
URL is http://mos-holidays.ru/
I selected posts, saved and refreshed page, all selection was there
On my site slider works well only with such settings http://joxi.ru/WfnuU4wyTJDFAoamMwI
when I change Order by or Order it doesnt slide or even pictures disapear completly
Hello, I am trying to get the slider to link to another website. I entered the following code in the template one php file. When I click on the slider to the left I get a new page that opens but is blank. I entered the address http://www.vivetile.com into the new field but it does not go there when clicked.
Default link url
<input type="text" name="advps_custom_link" value="” />
[ N.B. Slider will redirect to this link when custom link is selected.]
My PHP knowledge is very basic so I am not sure what I am missing.
Thanks for your help.
Paula
Did you create a custom field with exact name ‘advps_custom_link’ at your post/page edit screen and enter the address as value ?
This is an awesome plugin. I am going to cover a featured post about this in the coming month.
I’d also like to know if you’ve coded the same plugin for other platforms too?
I want use for my site http://www.shopphoneonline.com , I tried on it but doesn’t work.Can you help?
In categories section categories are not fetching ,show empty.
I could not able to find featured image option while posting new post, recently i created a new page and added 2 photo into content, but now the slideshows, second post image is showing blank. please help to solve this issue.
thank you
Slider doesn’t pick images from post content. You need to have post featured images. May be hide featured image from post edit screen. To enable it click screen options ( top right corner of post edit screen, just below logged in user name) and check featured image.
Oh boy…. i have the same issue. The Slider does NOT pick-up or does not display the thumbnail images on my carousel slider. Please help me what to do? Huh-huh-huh!
how to create a template 1 slider as in Example 3? help
I need to know if can I link each image of slider to other websites?. I don’t understand the tutorial of https://www.wpcue.com/wpc-faq/how-to-use-custom-link/#comment-3833 because i don’t know where to add a “custom field”. I’m really confused. please help me, thank you so much in advance!!
Please check my site I have used your plugin but cant set auto play though I have set the autoplay = yes. Please help me ASAP.
When using Query method, we have the option of excluding post ID’s, but I can’t see a field for the opposite (including). I want to make a slideshow of just a selection of posts – which I know the ID’s. Is this possible?
I could use the List method, but have lots of posts and it’s not easy to find and multi-select the posts one by one.
how can we get the slider to use product categories… it allows custom post type product but not the categories. We are using WooCommerce.
Pretty component to content. I just stumbled
upon your web site and in accession capital to assert that I
acquire in fact loved account your blog posts. Any way I will be
subscribing for your feeds and even I success you get admission to consistently rapidly.
can you put a video up for example 3? i would like to see a step by step video for this plugin. thanks!
Yes, we have plan to create more tutorials and step by step video instructions. You will get it shortly.
How do I change the number of characters?
Tks!
Hi,
you made great job with your plugin. Is there a way to select automatically all the posts featured with the sticky posts option (and only those) to fill in the slider?
Thanks from France
JP
Hi,
how could I change slide container’s height?
Cheers
Is there a way to show only posts with featured images? At the moment it shows the last 3 posts and if one of the posts has no featured image it shows a blank white area instead before moving onto the next slide.
Thanks,
David
Hi,
I have 8 n.post but it displays only 5. How i can solve that?
http://rethemnosnews.gr/
I have three posts to slide. The problem I have is that all three posts appear at once.
I love your plugin, thank you for your awesome work. Is it possible to make it so it can pull custom categories from custom posts also. I use woocommerce and would like a slider for products based on the category.
Thanks in advance
Wayne
I only see the category for query “post”. When i switch to my custom post type, category disappear. Why?
May be your custom post type doesn’t support default post category or you didn’t assign any post to those category. Empty category will not show in the selection.
Another things current version of Advanced Post Slider doesn’t support custom taxonomy.
Can I use this as a full-screen slider?
How can I get the pager thumbnails to line up below the post slide rather than up the side?
And can I remove the text from the slide?
I just want a very simple slider with thumbnails below to choose which picture to look at.
Thank you. Pauline
Simply use template two. There is no text in the slide. Check template two live demo example 2. https://www.wpcue.com/wordpress-plugins/advanced-post-slider/template-two/
Also, you can move up/down the pager position by adjusting value of ‘Pager position from bottom’ option from ‘Navigation’ section.
Thanks. I’m now using template 2 and have adjusted the pager position, but the thumbnails are still aligned vertically. http://www.treesandbees.co.uk/sliding-pics/
I have tried adjusting the alignment between centre, left and right but it makes no difference. What am I missing?
I checked your link, look like it’s your theme’s style which cause this vertical alignment. Here is a clue for you, remove ‘display:block’ from this #hgroup-wrap img, .featured-image img, .entry-content img, img.size-full, img.size-large, img.wp-post-image located at your style.css line no around 1366.
Now, check what happens.
Thanks. That’s a bit too complicated for me. I can’t find out how to get into the Css files I think because i have the free version of the theme. I have tried your slider with other themes and it works ok, so it is a theme thing.
Many thanks for your help.
Pauline
Hi Digonto. I’m loving this slider – it’s just what I’ve been looking for. Thank you. I emailed last night but have since found the answer to one of my queries – I was using Template 1 when I should have been using Template 2 to have a slider without the text on it.
However, I still cannot work out how to make the thumbnails appear below the main picture as in example 2 on your live demo for template 2. The thumbnails are appearing at the side of the picture. See: http://www.treesandbees.co.uk/sliding-pics/ I hope you can help me resolve this. Many thanks. Pauline
Hi Digonto,
I would like to use post titles only and display them as a ticker.
I know your plugin can do much more and I could use a simpler plugin, but I would like to become familiar with your plugin for more ambitious upcoming projects.
Can your plugin just display the title of a certain category of posts and nothing else ?
Thanks for your time.
Christophe
I figured I should use template 3 and select only the title to be displayed.
I have played with the settings, but cannot get vertical scrolling or the fade effect. Also tried to stop the “slide” with various values for the pause parameter, but I only get continuous scrolling. The scrolling is not always smooth.
Any idea why ?
Please, post it here https://www.wpcue.com/support/forum/advanced-post-slider/ and provide a URL to look your implementation.
I can’t figure out what I am doing wrong. I have not put it on my site yet but all I see is the slider but not pictures, just the arrows left and right and the dots that show it has 3 pictures.
Here is what it looks like
http://www.opinionsofone.com/home-page/
hello ! and thanks for this awesome plugin !
i need to embed the php code with the shortcode into my homepage, it doesn’t work if you put it as post, can you plz tel where to put the php code ?
Hi !
I have a problem …
When I put the shortcode [advps-slideshow optset="1"] in the text, it results that I have only the half of left and right arrows and the buttons. Nothing else …
Can you help me please ?
(Sorry for my bad english, I’m french …)